面包屑 crumb

<div class="crumb">您所在的位置:
<a href="#">首页</a><em class="em-div">-</em>
<a href="#">用户管理</a><em class="em-div">-</em>
<span class="now">用户详情</span>
</div>
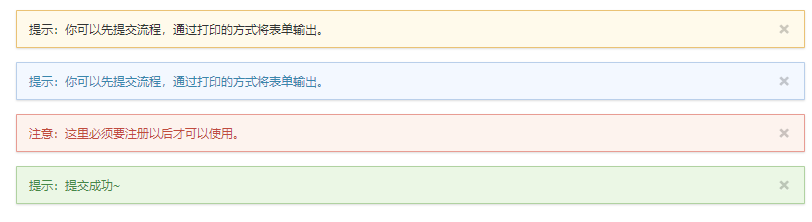
提示框 alert

<div class="alert">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>提示:</strong>你可以先提交流程,通过打印的方式将表单输出。
</div>
<div class="alert alert-info">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-danger">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>
<div class="alert alert-success">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>提示:</strong>提交成功~
</div>
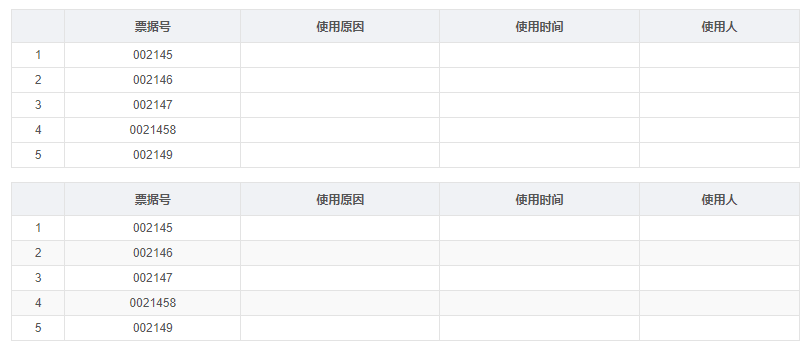
表格 table

<table class="table-list-a" cellspacing="0" cellpadding="0" >
<tr>
<th> </th>
<th>票据号</th>
<th>使用原因</th>
<th>使用时间</th>
<th>使用人</th>
</tr>
<tr>
<td>1</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr class="tr-odd">
<td>2</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>3</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
导航 nav-tabs

<ul class="nav-tabs">
<li class="now"><a href="#">首页</a></li>
<li><a href="#">概要</a></li>
<li><a href="#">留言</a></li>
</ul>
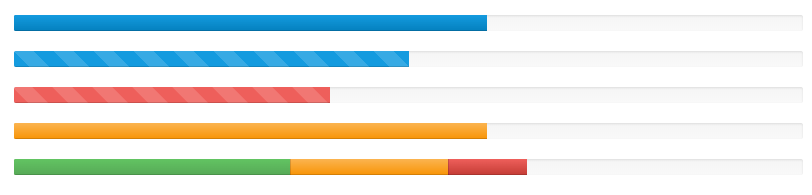
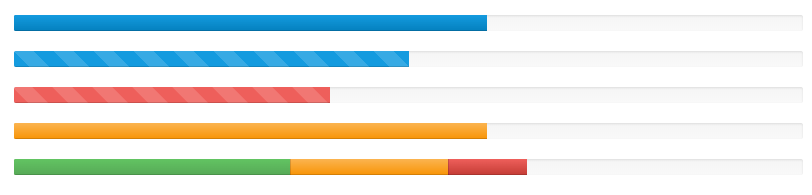
进度条 progress

<div class="soprogress"><div class="bar" style="width: 60%;"></div></div>
<div class="soprogress soprogress-striped"><div class="bar" style="width: 50%;"></div></div>
<div class="soprogress soprogress-striped active"><div class="bar bar-danger" style="width:40%;"></div></div>
<div class="soprogress soprogress-warning"><div class="bar" style="width: 60%;"></div></div>
<div class="soprogress">
<div class="bar bar-success" style="width: 35%"></div>
<div class="bar bar-warning" style="width: 20%"></div>
<div class="bar bar-danger" style="width: 10%"></div>
</div>

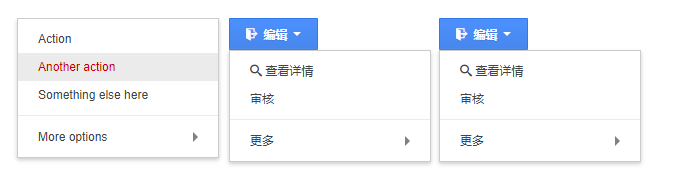
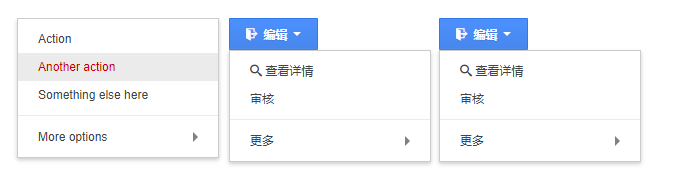
<div class="por">
<button class="btn btn-primary"><i class="icon icon-exit"></i> 编辑<span class="drop-arrow"></span></button>
<ul class="drop-menu" role="menu">
<li><a href="#"><i class="icon icon-search2"></i> 查看详情</a></li>
<li><a href="#"><i class="icon icon-outtime"></i> 审核</a></li>
<li class="justline"></li>
<li class="drop-submenu">
<a href="#"><i class="icon icon-setting3"></i> 更多</a>
<ul class="drop-menu">
<li><a href="#"><i class="icon icon-edit"></i> 编辑</a></li>
<li><a href="#"><i class="icon icon-doc"></i> 文档</a></li>
<li><a href="#"><i class="icon icon-bell"></i> 消息提醒</a></li>
<li class="justline"></li>
<li><a href="#"><i class="icon icon-markright"></i> 返回首页</a></li>
<li><a href="#"><i class="icon icon-exit"></i> 退出</a></li>
</ul>
</li>
</ul>
</div>
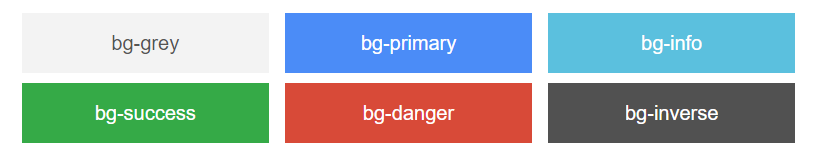
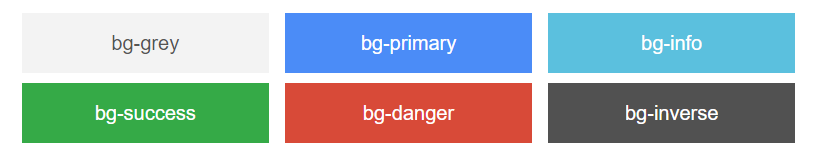
背景色 bg

<div class="row">
<div class="p2 h60 lh60 center fs20 bg-grey">bg-grey</div>
<div class="p2 h60 lh60 center fs20 bg-primary">bg-primary</div>
<div class="p2 h60 lh60 center fs20 bg-info">bg-info</div>
<div class="p2 h60 lh60 center fs20 bg-success">bg-success</div>
<div class="p2 h60 lh60 center fs20 bg-danger">bg-danger</div>
<div class="p2 h60 lh60 center fs20 bg-inverse">bg-inverse</div>
</div>
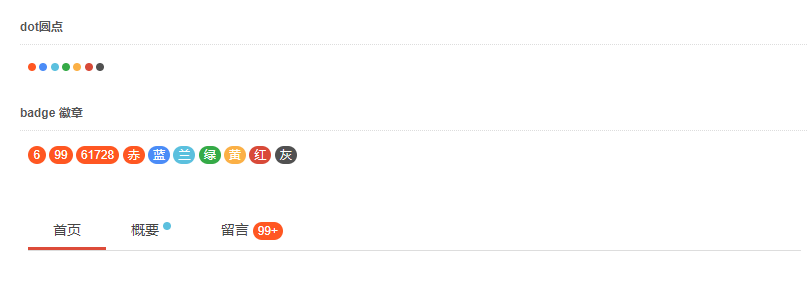
点 dot, 徽标 badge

<div class="row">
<span class="dot"></span>
<span class="dot bg-primary"></span>
<span class="dot bg-info"></span>
<span class="dot bg-success"></span>
<span class="dot bg-warning"></span>
<span class="dot bg-danger"></span>
<span class="dot bg-inverse"></span>
</div>
<div class="row">
<span class="badge">6</span>
<span class="badge">99</span>
<span class="badge">61728</span>
<span class="badge">赤</span>
<span class="badge bg-primary">蓝</span>
<span class="badge bg-info">兰</span>
<span class="badge bg-success">绿</span>
<span class="badge bg-warning">黄</span>
<span class="badge bg-danger">红</span>
<span class="badge bg-inverse">灰</span>
</div>
<ul class="nav-tabs">
<li class="now"><a href="#">首页</a></li>
<li><a href="#">概要 <em class="dot bg-info"></em></a></li>
<li><a href="#">留言 <em class="badge">99+</em></a></li>
</ul>
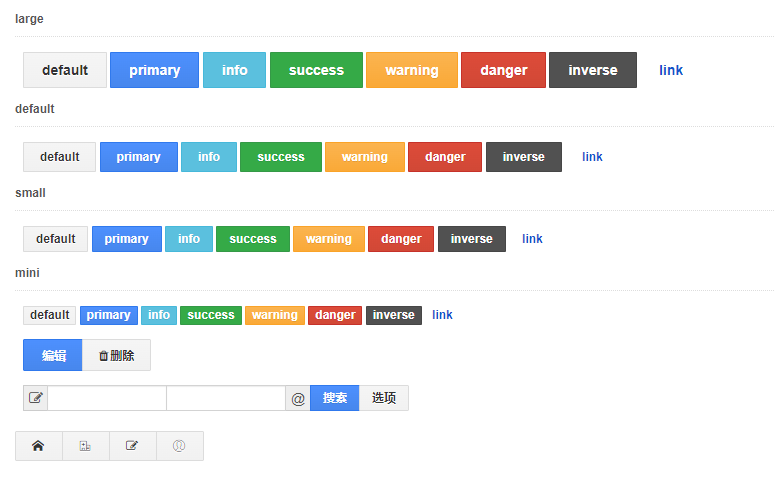
按钮 btn

<div class="row">
<button class="btn btn-large">default</button>
<button class="btn btn-large btn-primary">primary</button>
<button class="btn btn-large btn-success">success</button>
<button class="btn btn-large btn-warning">warning</button>
<button class="btn btn-large btn-danger">danger</button>
<button class="btn btn-large btn-inverse">inverse</button>
<button class="btn btn-large btn-link">link</button>
</div>
<div class="row"><a class="btn btn-primary" href="#"><i class="icon icon-exit"></i> 编辑</a></div>
<div class="item-group">
<a class="btn btn-primary" href="#"><i class="icon icon-edit2"></i> 编辑</a><a class="btn" href="#"><i class="icon icon-del"></i>删除</a>
</div>
<div class="item-group">
<span class="item-on item-l"><i class="icon icon-edit"></i></span><input type="text"><input type="text"><span class="item-on item-r">@</span><button class="btn btn-small btn-primary" type="button">搜索</button><button class="btn btn-small" type="button">选项</button>
</div>
<div class="item-group">
<a class="btn" href="#"><i class="icon icon-home"></i></a><a class="btn" href="#"><i class="icon icon-hospital"></i></a><a class="btn" href="#"><i class="icon icon-edit"></i></a><a class="btn" href="#"><i class="icon icon-my"></i></a>
</div>