easyUI grid列表数据及测试JSON自动生成器
easyUI grid列表数据及测试JSON自动生成器 实在是烦透了写easyUI grid的列表数据,一个一个字符敲,烦的很,尤其很多时候我做静态页需要测试json,测试json写死人,也很花时间,花了一下午用js写了一个自动化生成器,
地址在 这里 基本也没什么太特别的,就是填写title和field自动生成list数据, 尤其是生成了可以用来显示的json demo字段, 我这里做了几个json数据内容类型, 让数据看着真实有趣一些,其实也是随机出来的, 目的无非是用来测试,看着舒服一些,帮助提高一下生产率。 像我自己这样有代码癖,不显示一两行测试数据总感觉功能有问题, 有了自动生成以后就不用那么发愁了。 小问题也是有的,就是title不能重名,field也不能重名, 重名生成的数据会有问题,还有就是第一行数据不能为空, 当然,真的用来生成这些数据,这些问题出现的可能性都不大, 反正是自己用,这些小问题就不是问题了, 对大片大片的列表数据终于可以不惧了。
使用方法:
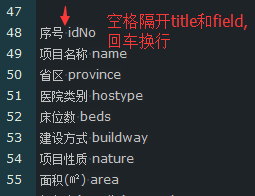
1,先在记事本里把需要写成列的字段打出来,格式:
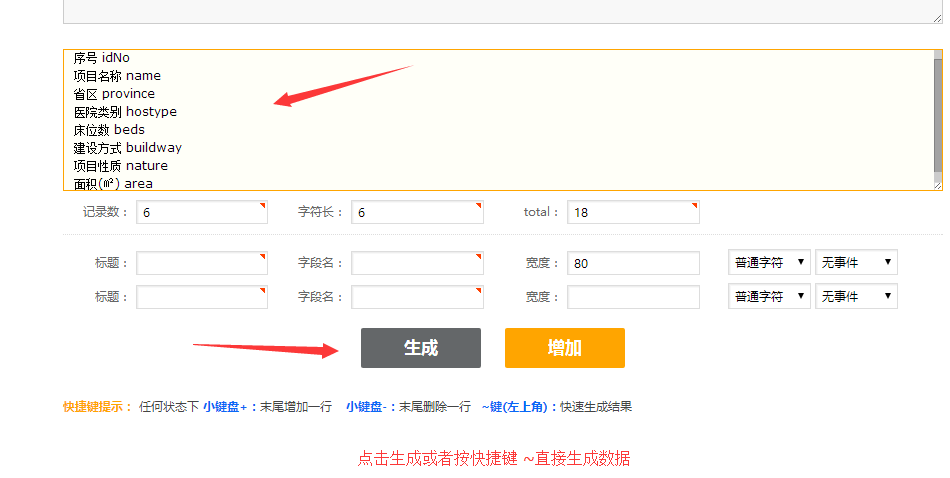
 把需要转换的记录粘贴进第三个输入框:
把需要转换的记录粘贴进第三个输入框: 
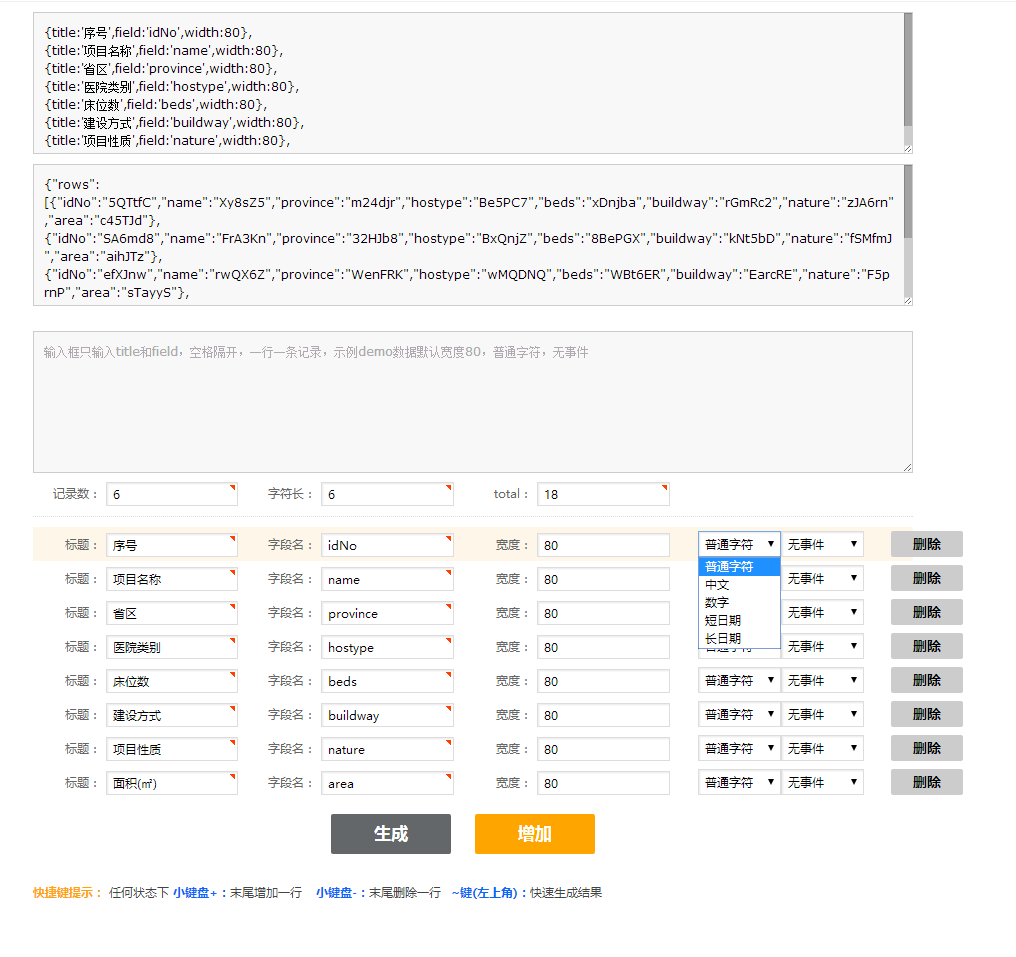
2,生成如下,当然你也可以一行行点增加input行添加数据行:

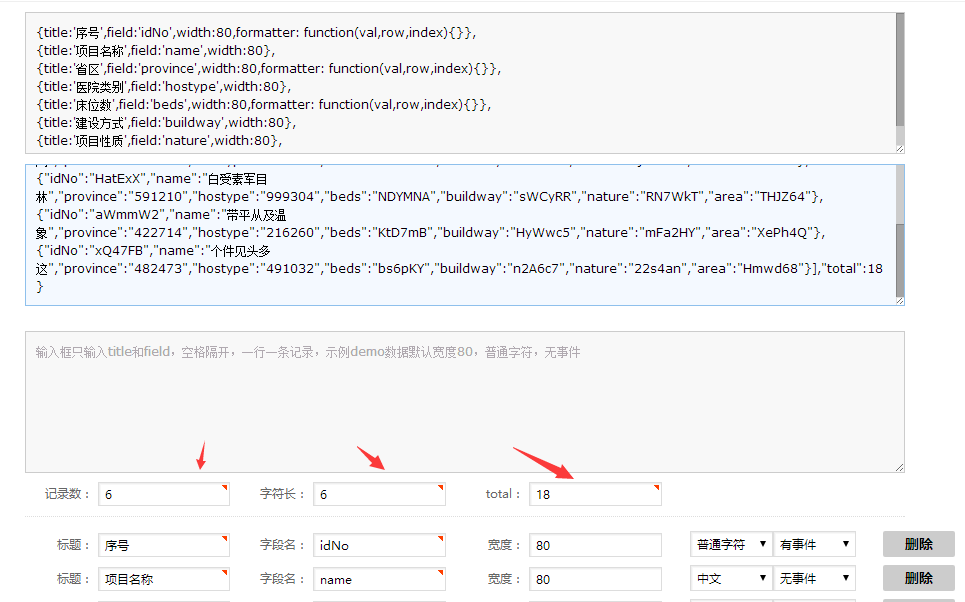
3,最后再改字符格式,是否有事件,再次生成,如下图:
修改红色箭头指的地方还可以修改生成的demo json条数、字符长度、和total数值  到这里就结束了,复制粘贴就可以了 此外,我还做了点细节小处理, 在页面任何状态下, 直接点小键盘的 “+”和 “-”是可以快在末尾速增加删除一行的, 按键 ~ 直接生成数据(我发现百度中文输入法的时候,会改变这个键值会有问题), 至于input输入, 你当然就可以用默认的tab键进行切换了, 基本可以纯键盘输入完成,最后只要复制粘贴就可以了, 还是比较方便吧,目的就是加快生产效率。
到这里就结束了,复制粘贴就可以了 此外,我还做了点细节小处理, 在页面任何状态下, 直接点小键盘的 “+”和 “-”是可以快在末尾速增加删除一行的, 按键 ~ 直接生成数据(我发现百度中文输入法的时候,会改变这个键值会有问题), 至于input输入, 你当然就可以用默认的tab键进行切换了, 基本可以纯键盘输入完成,最后只要复制粘贴就可以了, 还是比较方便吧,目的就是加快生产效率。
