nodeJs NODE_PATH环境变量设置
重新装电脑,安装express到全局总是报错,要么是找不到express要么是express不是内部或外部命令,之前处理过,是通过设置NODE_PATH处理的,总是忘掉,记录一下。
node模块如果都安装到当前项目下,项目肯定很臃肿啦,所以安装到全局是经常有的事儿,这里列一下设置NODE_PATH及相关命令
查看当前已安装的模块:
npm ls --depth=0 -g
npm list --depth=0 -g
npm list --depth=0 -global
这3个都是一个意思啦
查看全局配置
npm config ls -l
查看系统全局的路径
npm root -g
这个就可以帮我们查看node npm全局包对应的位置了
设置NODE_PATH为环境变量
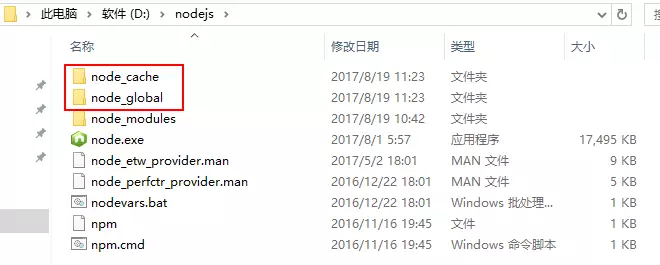
最简单的就是直接把现在的目录直接设为环境变量
如果要自定义位置的的话,就需要重新设置一下:

npm config set userconfig "D:\nodejs\.npmrc"
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
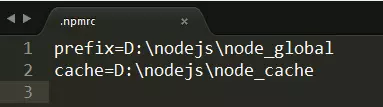
或在$HOME 目录下(一般情况下是 C:\Users$USER)直接修改 .npmrc 文件(Windows 系统)

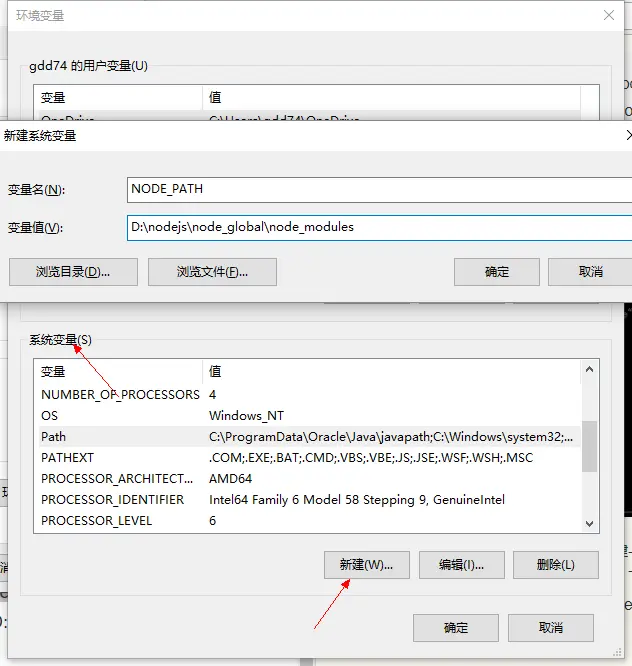
接下来设置环境变量,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”,进入环境变量对话框,在【系统变量】下新建 NODE_PATH,
NODE_PATH = D:\nodejs
PATH = %NODE_PATH%;%NODE_PATH%\node_modules;%NODE_PATH%\node_global;
输入原始node_modules目录,或者是我们修改后的 D:\nodejs\node_global\node_modules

再把 %NODE_PATH% 添加到 系统变量里的 path 里好了
参考博文链接:
https://www.jianshu.com/p/c06fa1e1282a
https://blog.csdn.net/qq_27278957/article/details/77175651
其他常用node命令
npm list查看当前目录下已安装的node包npm help查看帮助命令npm update更新node模块npm uninstall卸载模块npm install -g cnpm --registry=https://registry.npm.taobao.org安装cnpmnpm config set registry http://registry.npm.taobao.org/设置淘宝镜像npm root查看当前包的安装路径
C:\Users$USER .npmrc 文件
registry=https://registry.npm.taobao.org
prefix=D:\nodejs\node_global
cache=D:\nodejs\node_cache
