栅格布局
栅格布局分旧版和新版,旧版分 12 列,可配置少,兼容性更好,新版 24 列,更灵活方便。
布局示例


<!--
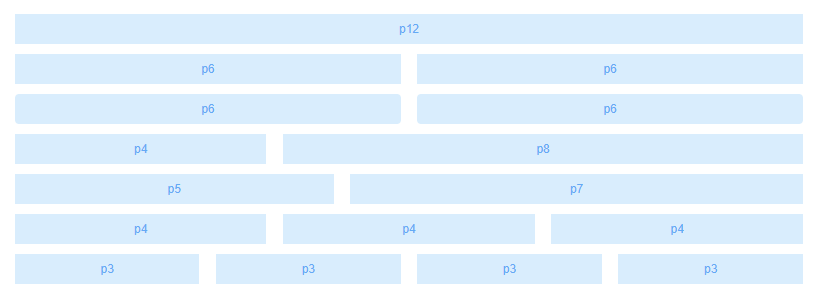
栅格分为 12列,行用 class="row"标识,列 为 class="px",x为 1-12,
间距固定不可修改,此版本浏览器向下兼容到 IE6。
-->
<div class="row mar-b10">
<div class="p12"><div class="bg-test">p12</div></div>
</div>
<div class="row mar-b10">
<div class="p6"><div class="bg-test">p6</div></div>
<div class="p6"><div class="bg-test">p6</div></div>
</div>
<div class="row mar-b10">
<div class="p4"><div class="bg-test">p4</div></div>
<div class="p8"><div class="bg-test">p8</div></div>
</div>
<div class="row mar-b10">
<div class="p5"><div class="bg-test">p5</div></div>
<div class="p7"><div class="bg-test">p7</div></div>
</div>
<div class="row mar-b10">
<div class="p4"><div class="bg-test">p4</div></div>
<div class="p4"><div class="bg-test">p4</div></div>
<div class="p4"><div class="bg-test">p4</div></div>
</div>
<div class="row mar-b10">
<div class="p3"><div class="bg-test">p3</div></div>
<div class="p3"><div class="bg-test">p3</div></div>
<div class="p3"><div class="bg-test">p3</div></div>
<div class="p3"><div class="bg-test">p3</div></div>
</div>
<!--
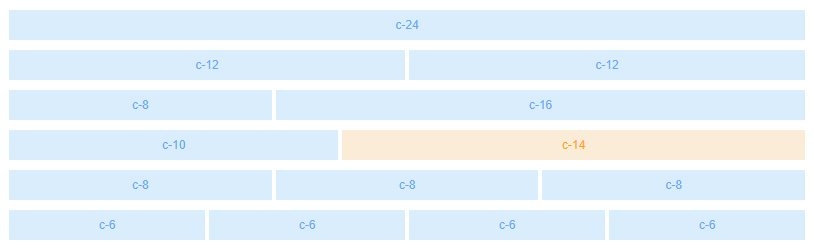
栅格分为 24 列,行用 class="grid"标识,列 为 class="c-x",x为 1-24,
默认列间距 2*2= 4px,可以在 grid 上添加 class gap-y,y为 0-50,实际间距为 2y
-->
<div class="grid mar-b10">
<div class="c-24"><div class="bg-test">c-24</div></div>
</div>
<div class="grid mar-b10">
<div class="c-12"><div class="bg-test">c-12</div></div>
<div class="c-12"><div class="bg-test">c-12</div></div>
</div>
<div class="grid mar-b10">
<div class="c-8"><div class="bg-test">c-8</div></div>
<div class="c-16"><div class="bg-test">c-16</div></div>
</div>
<div class="grid mar-b10">
<div class="c-10"><div class="bg-test">c-10</div></div>
<div class="c-14"><div class="bg-test">c-14</div></div>
</div>
<div class="grid mar-b10">
<div class="c-8"><div class="bg-test">c-8</div></div>
<div class="c-8"><div class="bg-test">c-8</div></div>
<div class="c-8"><div class="bg-test">c-8</div></div>
</div>
<div class="grid mar-b10">
<div class="c-6"><div class="bg-test">c-6</div></div>
<div class="c-6"><div class="bg-test">c-6</div></div>
<div class="c-6"><div class="bg-test">c-6</div></div>
<div class="c-6"><div class="bg-test">c-6</div></div>
</div>
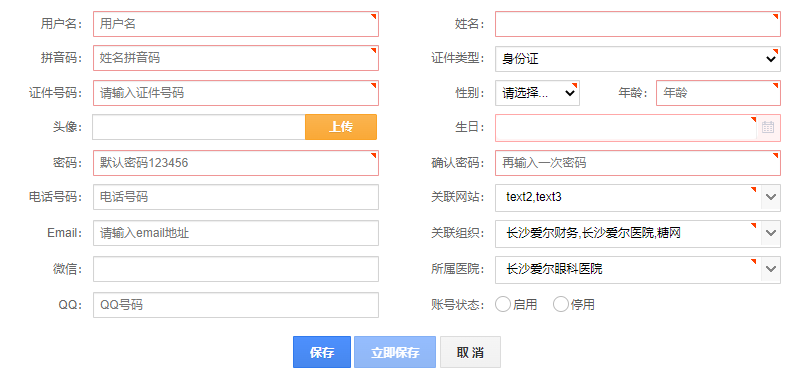
一个详细的表单布局示例

<form class="soform form-validate form-enter pad-t15" role="form" method="post" action="json/true.js">
<div class="row">
<div class="p6"><div class="item-one">
<label class="lab-item">用户名:</label>
<input class="txt txt-validate" type="text" name="userName" placeholder="用户名" noNull="请输入用户名" validType=many['username["请输入正确的用户名"]','maxlength[4,"用户名不能超过4个字符"]'] />
</div></div>
<div class="p6"><div class="item-one">
<label class="lab-item">姓名:</label>
<input id="nameChinese" class="txt txt-validate" type="text" name="name" noNull="请输入姓名" />
</div></div>
</div>
<div class="row">
<div class="p6"><div class="item-one">
<label class="lab-item">拼音码:</label>
<input id="namePinyin" class="txt txt-validate" type="text" name="namePinyin" placeholder="姓名拼音码" noNull="请输入姓名拼音码" />
</div></div>
<div class="p6"><div class="item-one">
<label class="lab-item">证件类型:</label>
<select id="cardType" class="so-select txt-validate" name="cardType" noNull="请选择证件类型" data-opt="{url:'json/cardtype.js',data:{type:1},value:1,success:function(val,_self,opt){console.log(val,opt);},change:function(val,_self,opt){console.log(val);}}">
</select>
</div></div>
</div>
<div class="row">
<div class="p6"><div class="item-one">
<label class="lab-item">证件号码:</label>
<input id="cardNo" class="txt txt-validate" type="text" name="cardNo" placeholder="请输入证件号码" noNull="请输入证件号码" />
</div></div>
<div class="p3"><div class="item-one">
<label class="lab-item">性别:</label>
<select id="sex" class="drop txt-validate" name="sex" noNull="请选择性别">
<option selected="selected">请选择...</option>
<option value="1">男</option>
<option value="2">女</option>
</select>
</div></div>
<div class="p3"><div class="item-one solab-sb">
<label class="lab-item">年龄:</label>
<input id="age" class="txt txt-validate" type="text" name="age" placeholder="年龄" noNull="请输入年龄" validType="age['请输入正确的年龄']" />
</div></div>
</div>
<div class="row">
<div class="p6"><div class="item-one item-group">
<label class="lab-item">头像:</label>
<input class="txt txt-validate wp-75" type="text" name="userPhoto" /><input type="button" class="btn btn-warning btn-small wp-25" name="btnCancel" value="上传" />
</div></div>
<div class="p6"><div class="item-one">
<label class="lab-item">生日:</label>
<input id="birthday" class="txt txt-validate so-date" type="text" name="birthday" placeholder="生日" noNull="请填写生日" />
</div></div>
</div>
<div class="row">
<div class="p6"><div class="item-one">
<label class="lab-item">密码:</label>
<input class="txt txt-validate" id="password" type="password" name="password" placeholder="默认密码123456" noNull="请输入密码" />
</div></div>
<div class="p6"><div class="item-one">
<label class="lab-item">确认密码:</label>
<input class="txt txt-validate" type="password" name="repassword" placeholder="再输入一次密码" validType="equals['#password','两次密码不一致']" noNull="请确认密码" />
</div></div>
</div>
<div class="row">
<div class="p6"><div class="item-one">
<label class="lab-item">电话号码:</label>
<input class="txt txt-validate" type="text" name="mobile" placeholder="电话号码" />
</div></div>
<div class="p6"><div class="item-one">
<label class="lab-item">关联网站:</label>
<input class="txt easyui-combobox required" style="width:100%;" id="userSites" type="text" name="userSites" placeholder="请选择关联组织" data-options="valueField: 'id',textField: 'text',url: 'json/combo.js',method:'get',multiple:true,required:true" missingMessage="请选择关联网站(多选)" />
</div></div>
</div>
<div class="row">
<div class="p6"><div class="item-one">
<label class="lab-item">Email:</label>
<input class="txt txt-validate" type="text" name="email" placeholder="请输入email地址" validType="many['email','maxlength[0,30]']" />
</div></div>
<div class="p6"><div class="item-one">
<label class="lab-item">关联组织:</label>
<input class="txt easyui-combotree required" style="width:100%;" data-options="url:'json/groupTree.js',method:'get',flatData:true,method:'get',multiple:true,onlyLeafCheck:true,required:true,prompt:'请选择关联组织'" type="text" name="group" placeholder="请选择关联组织" missingMessage="请选择关联组织(多选)" />
</div></div>
</div>
<div class="row">
<div class="p6"><div class="item-one">
<label class="lab-item">微信:</label>
<input class="txt txt-validate" type="text" name="weChat" placeholder="" />
</div></div>
<div class="p6"><div class="item-one">
<label class="lab-item">所属医院:</label>
<!-- {"id":"1","hosName":"湘潭爱尔眼科医院","province":"湖南","level":"二级","phone":"18647852114","fax":"0732-21548547","state":1,"preparer":"张依依","address":"湘潭市海天中路32号"} -->
<input class="txt easyui-combogrid required" style="width:100%;" data-options="
url:'json/preparing.js',
panelWidth:550,
value:'23',
idField:'id',
textField:'hosName',
method:'get',
multiple:true,
required:true,
prompt:'请选择所属部门',
columns:[[
{field:'hosName',title:'医院名称',width:160},
{field:'province',title:'省份',width:60},
{field:'preparer',title:'联系人',width:60},
{field:'phone',title:'联系电话',width:100},
{field:'address',title:'联系地址',width:160}
]] " type="text" name="group" placeholder="请选择所属医院" missingMessage="请选择所属医院" />
</div></div>
</div>
<div class="row">
<div class="p6"><div class="item-one">
<label class="lab-item">QQ:</label>
<input class="txt txt-validate" type="text" name="QQ" placeholder="QQ号码" />
</div></div>
<div class="p6"><div class="item-one">
<label class="lab-item">账号状态:</label>
<label class="lab-val"><input class="rad {required:true}" type="radio" value="1" name="state" />启用</label>
<label class="lab-val"><input class="rad" type="radio" value="2" name="state" />停用</label>
</div></div>
</div>
<p class="row-btn center">
<input type="button" class="btn btn-primary btn-easyFormSubmit" lay-submit name="btnSubmit" value="保存" />
<input type="button" class="btn btn-primary disabled" lay-submit name="btnSubmit" value="立即保存" />
<input type="button" class="btn btn-cancel" name="btnCancel" value="取 消" />
</p>
</form>
